Elementor adalah salah satu plugin yang sangat populer di WordPress untuk membangun dan mengedit halaman web dengan cepat dan mudah. Dengan Elementor, Anda dapat membuat tata letak yang menakjubkan tanpa harus menulis satu baris kode pun. Kali ini, saya akan memberikan Panduan lengkap cara menggunakan plugin elementor, langkah demi langkah. Panduan ini akan mencakup pengenalan Elementor, instalasi, pengaturan dasar, serta cara membuat dan mengedit halaman web menggunakan plugin ini.
Berikut adalah cara menggunakan plugin elementor:
Bagian 1: Pengenalan Elementor
Elementor adalah salah satu plugin terbaik untuk membangun situs web dengan cepat dan mudah. Ini adalah builder visual “seret dan lepas” yang memungkinkan Anda untuk melihat perubahan secara langsung saat Anda membuat tata letak dan desain halaman web Anda. Dengan Elementor, Anda dapat membuat halaman web yang profesional tanpa harus memiliki pengetahuan pemrograman khusus.
Bagian 2: Instalasi Elementor
Langkah pertama dalam menggunakan Elementor adalah menginstal plugin ini di situs web WordPress Anda. Berikut adalah langkah-langkahnya:
- Login ke Dashboard WordPress Anda: Buka situs web WordPress Anda dan masuk ke dashboard admin dengan menggunakan akun administrator Anda.
- Pergi ke Bagian Plugin: Di sidebar sebelah kiri, pilih “Plugin.”
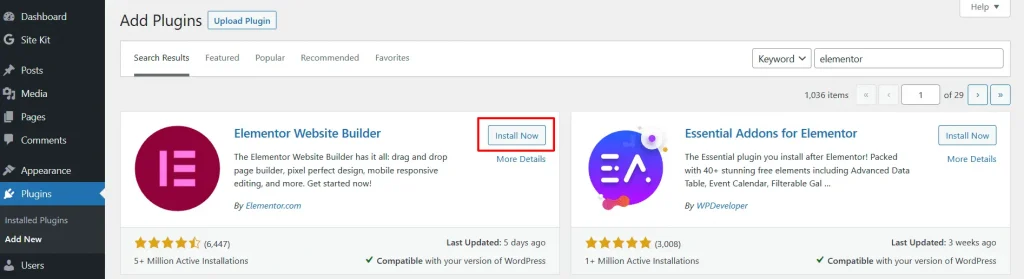
- Tambahkan Plugin Baru: Klik pada “Tambahkan Baru” untuk membuka daftar plugin yang tersedia.
- Cari Elementor: Di kotak pencarian di sudut kanan atas, ketik “Elementor.”
- Pilih Elementor: Temukan plugin “Elementor Page Builder” dalam hasil pencarian dan klik “Pasang Sekarang.”
- Aktifkan Plugin: Setelah plugin terinstal, klik “Aktifkan.”

Elementor sekarang telah diinstal dan aktif di situs WordPress Anda.
Bagian 3: Pengaturan Dasar
Sebelum Anda mulai menggunakan Elementor, ada beberapa pengaturan dasar yang perlu Anda konfigurasi. Berikut adalah langkah-langkahnya:
- Pergi ke Pengaturan Elementor: Di dasbor WordPress Anda, pilih “Elementor” dari menu utama, lalu klik “Pengaturan.”
- Umum: Di tab “Umum”, Anda dapat mengatur beberapa pengaturan dasar seperti bahasa, ukuran default tata letak, dan sebagainya.
- Gaya: Tab “Gaya” memungkinkan Anda mengatur tampilan editor dan tata letak default Anda, seperti warna latar belakang, lebar konten, dan font.
- **Pustaka: Di tab “Pustaka”, Anda dapat mengimpor dan mengekspor tata letak dan widget Anda.
- Integrasi: Ini adalah tempat di mana Anda dapat mengaktifkan integrasi dengan plugin lain, seperti WooCommerce atau Easy Digital Downloads.
- Lisensi: Jika Anda memiliki lisensi Pro Elementor, Anda dapat memasukkannya di tab “Lisensi” untuk mengakses fitur tambahan.
Setelah Anda mengatur pengaturan dasar ini, Anda siap untuk mulai membuat halaman web Anda dengan Elementor.
Bagian 4: Membuat Halaman dengan Elementor
Sekarang, mari kita pelajari cara membuat halaman web menggunakan Elementor. Elementor bekerja dengan dua komponen utama: widget dan tata letak.
Widget
Widget adalah elemen individu seperti teks, gambar, tombol, video, dan banyak lagi yang Anda tambahkan ke halaman Anda. Berikut adalah langkah-langkah untuk menambahkan widget ke halaman Anda:
- Buat atau Edit Halaman: Pilih halaman yang ingin Anda buat atau edit dengan Elementor. Di bawah editor WordPress, Anda akan melihat tombol “Edit dengan Elementor.” Klik tombol ini.
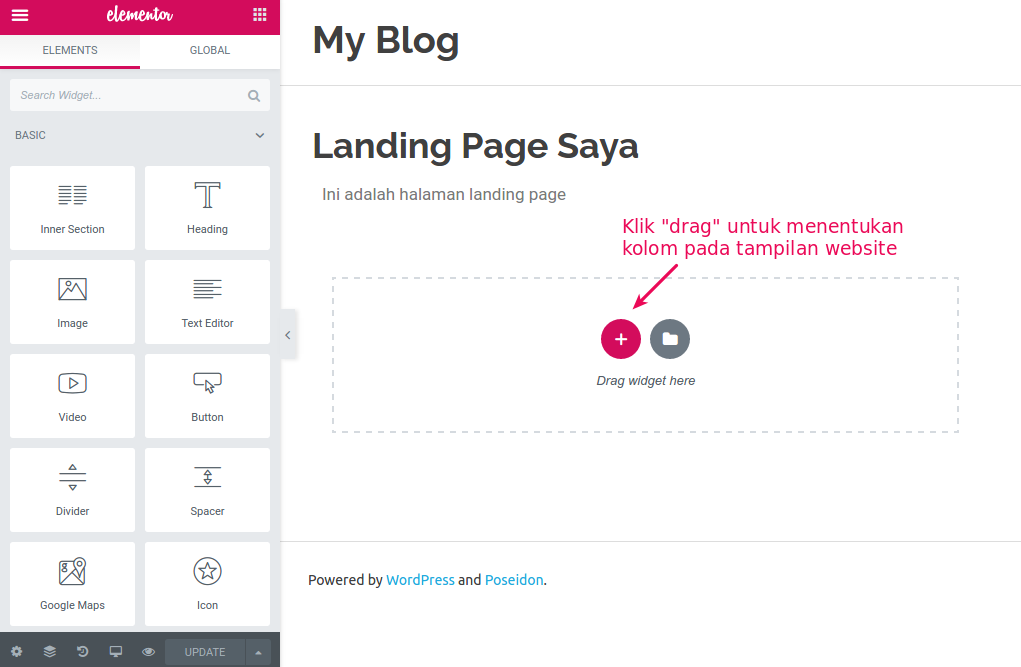
- Editor Elementor: Anda sekarang akan dibawa ke editor Elementor. Di sini, Anda akan melihat panel alat di sebelah kiri dan tampilan halaman Anda di tengah.
- Tambahkan Widget: Untuk menambahkan widget, cukup seret dan lepaskan widget yang diinginkan dari panel alat ke tampilan halaman Anda. Anda juga dapat mengklik tombol “+” yang terletak di sudut kiri atas panel alat untuk mencari dan menambahkan widget.
- Edit Widget: Setelah Anda menambahkan widget, Anda dapat mengklik widget tersebut untuk mengeditnya. Ini akan membuka panel pengaturan widget di sebelah kiri di mana Anda dapat mengedit konten, tampilan, dan pengaturan lainnya.
- Sesuaikan Stil: Di panel pengaturan widget, Anda dapat menyesuaikan gaya widget seperti warna teks, latar belakang, ukuran teks, dan sebagainya.
- Sesuaikan Lanjutan: Untuk pengaturan lebih lanjut, Anda dapat beralih ke tab “Lanjutan” di panel pengaturan widget. Di sini, Anda akan menemukan lebih banyak opsi seperti margin, padding, animasi, dan sebagainya.

Tata Letak
Selain menambahkan widget satu per satu, Anda juga dapat menggunakan tata letak untuk membuat struktur halaman Anda. Tata letak adalah kerangka dasar yang mendefinisikan bagaimana widget ditempatkan dan diberi susunan di halaman. Berikut adalah langkah-langkahnya:
- Tambahkan Bagian: Bagian adalah bagian besar dari tata letak yang dapat digunakan untuk mengelompokkan widget. Untuk menambahkan bagian, seret dan lepaskan “Bagian” dari panel alat ke tampilan halaman Anda.
- Tambahkan Kolom: Di dalam bagian, Anda dapat menambahkan kolom. Kolom digunakan untuk membagi bagian menjadi beberapa bagian yang lebih kecil. Anda dapat menyesuaikan jumlah kolom dan lebar masing-masing kolom.
- Tambahkan Widget ke Kolom: Setelah Anda menambahkan kolom, Anda dapat menambahkan widget ke dalamnya dengan cara yang sama seperti yang telah dijelaskan sebelumnya.
- Sesuaikan Tata Letak: Anda dapat mengklik tata letak bagian atau kolom dan menyesuaikan pengaturan tata letak, seperti margin, padding, dan tampilan responsif.
- Duplikasi dan Hapus: Elementor memungkinkan Anda untuk menggandakan atau menghapus bagian, kolom, atau widget dengan mudah.
Bagian 5: Mengedit Halaman dengan Elementor
Sekarang kita akan membahas cara mengedit halaman yang sudah ada menggunakan Elementor. Berikut langkah-langkahnya:
- Buka Halaman untuk Diedit: Buka halaman yang ingin Anda edit di dashboard WordPress Anda.
- Edit dengan Elementor: Klik tombol “Edit dengan Elementor” di bawah editor WordPress. Hal ini akan membawa Anda ke editor Elementor.
- Mengedit Widget: Anda dapat mengklik widget yang sudah ada di halaman untuk mengeditnya. Ini akan membuka panel pengaturan widget di sebelah kiri yang memungkinkan Anda untuk mengedit konten dan tampilan widget tersebut.
- Mengedit Tata Letak: Jika Anda ingin mengedit tata letak halaman, Anda dapat mengklik ikon bagian atau kolom untuk mengeditnya. Anda dapat menambahkan, menghapus, atau mengedit widget yang ada dalam tata letak tersebut.
- Menyimpan Perubahan: Setelah Anda selesai mengedit halaman, pastikan untuk mengklik tombol “Perbarui” di sudut kanan atas untuk menyimpan perubahan Anda.
Bagian 6: Menggunakan Template Elementor
Elementor juga menyediakan berbagai template yang siap pakai untuk mempercepat proses pembuatan halaman web Anda. Berikut adalah langkah-langkah untuk menggunakan template Elementor:
- Buka Halaman atau Posting Baru: Buka halaman atau posting baru di dashboard WordPress Anda.
- Edit dengan Elementor: Klik tombol “Edit dengan Elementor” untuk membuka editor Elementor.
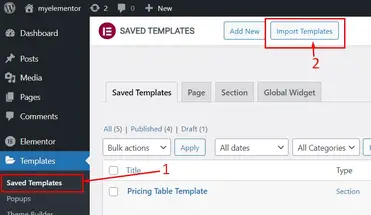
- Pilih Template: Di bagian atas panel alat Elementor, Anda akan melihat ikon “T” yang mewakili template. Klik ikon ini untuk membuka perpustakaan template Elementor.
- Jelajahi dan Pilih Template: Anda dapat menjelajahi berbagai template yang tersedia berdasarkan kategori atau jenis halaman. Pilih template yang sesuai dengan kebutuhan Anda.
- Import Template: Setelah Anda memilih template, klik tombol “Impor Template” untuk mengimpornya ke halaman Anda.
- Sesuaikan Konten: Setelah template diimpor, Anda dapat mengklik widget untuk mengganti teks, gambar, dan konten lain sesuai kebutuhan Anda.
- Sesuaikan Gaya: Sesuaikan gaya template sesuai dengan merek Anda dengan mengedit warna, font, dan elemen desain lainnya.
- Sesuaikan Tata Letak: Anda juga dapat mengedit tata letak template dengan menambahkan atau menghapus widget, bagian, atau kolom sesuai keinginan.
- Simpan Perubahan: Setelah Anda puas dengan perubahan yang Anda buat, jangan lupa untuk menyimpan halaman Anda dengan mengklik tombol “Perbarui.”

Bagian 7: Meningkatkan Kinerja dengan Elementor
Elementor adalah alat yang sangat fleksibel dan kuat, tetapi jika tidak digunakan dengan benar, dapat mempengaruhi kinerja situs web Anda. Berikut adalah beberapa tips untuk meningkatkan kinerja situs web Anda saat menggunakan Elementor:
- Gunakan Hosting yang Cepat: Pilih penyedia hosting yang handal dan cepat untuk situs WordPress Anda. Kinerja hosting memainkan peran besar dalam kecepatan situs web Anda.
- Perbarui Elementor dan Tema Anda: Pastikan Anda selalu menggunakan versi terbaru dari Elementor dan tema WordPress Anda. Pembaruan ini sering kali memperbaiki masalah keamanan dan kinerja.
- Optimalkan Gambar: Gambar yang tidak dioptimalkan dapat memperlambat situs web Anda. Gunakan plugin optimasi gambar dan pastikan untuk mengunggah gambar dalam ukuran yang sesuai.
- Gunakan Caching: Aktifkan plugin caching untuk mengurangi waktu pemuatan halaman. Plugin caching akan menyimpan salinan halaman Anda dan mengirimkannya ke pengunjung sehingga tidak perlu menghasilkan halaman setiap kali.
- Hapus Widget dan Bagian Tidak Digunakan: Jika Anda tidak menggunakan widget atau bagian tertentu, hapuslah dari halaman Anda. Semakin banyak elemen yang dimuat, semakin lama waktu pemuatan halaman.
- Gunakan Optimalisasi Responsif: Elementor memiliki pengaturan responsif yang memungkinkan Anda mengedit tampilan untuk perangkat berbeda. Gunakan fitur ini dengan bijak untuk memastikan halaman Anda tampil dengan baik di semua perangkat.
- Menggunakan Plugin Optimalisasi Performa: Gunakan plugin seperti WP Rocket atau W3 Total Cache untuk meningkatkan kecepatan situs web Anda. Ini membantu dalam mengoptimalkan caching dan sumber daya situs.
- Hindari Terlalu Banyak Animasi: Animasi yang berlebihan dapat memperlambat halaman Anda. Gunakan animasi dengan bijak dan hanya jika diperlukan.
- Periksa Konsol Pengembang: Gunakan konsol pengembang browser untuk memeriksa apakah ada masalah yang mempengaruhi kinerja situs Anda, seperti kesalahan JavaScript atau CSS.
Bagian 8: Mengintegrasikan Elementor dengan Plugin Lain
Elementor dapat diintegrasikan dengan berbagai plugin lain untuk memperluas fungsionalitas situs web Anda. Berikut adalah beberapa plugin yang sering digunakan dengan Elementor:
- WooCommerce: Jika Anda menjalankan toko online dengan WordPress, Anda dapat mengintegrasikan Elementor dengan WooCommerce untuk membuat halaman produk yang menarik dan tampilan toko yang indah.
- Yoast SEO: Yoast SEO adalah plugin SEO populer yang dapat membantu Anda mengoptimalkan konten halaman Anda. Elementor memungkinkan Anda untuk mengedit meta deskripsi dan judul SEO dengan mudah.
- Contact Form 7: Untuk membuat formulir kontak dan formulir lainnya, Anda dapat mengintegrasikan Elementor dengan plugin Contact Form 7.
- Astra Theme: Astra adalah tema WordPress yang kompatibel dengan Elementor. Menggunakan Astra dengan Elementor dapat memberikan Anda kendali penuh atas tampilan dan tata letak situs web Anda.
- MonsterInsights: Jika Anda ingin melacak statistik situs web Anda, Anda dapat mengintegrasikan Elementor dengan plugin MonsterInsights, yang terintegrasi dengan Google Analytics.
- Sucuri Security: Untuk meningkatkan keamanan situs web Anda, Anda dapat menggunakan plugin keamanan seperti Sucuri Security bersama dengan Elementor.